Continuing the discussion from Humphrey’s Tiny Adventure:
Figured I’d make this a new thread for this, since it’s likely to get long.
So the main thing that’s important to understand about a game like you’re looking to make is that you’re going to have a lot of objects that are functionally identical. There’s no effective difference between the keyring you find in one zone and the keycard you find in another - they both fulfill the same purpose: when object A interacts with object B, do action C. With this in mind, you don’t need to have a separate class for every item – all you need is for every item to have a unique string identifier,
For both Humphrey’s Tiny Adventure and Hypothermia I used a fully data-driven approach where I only ever had one world class (in Humphrey’s case, this applies to the normal view). All my objects were placed with Ogmo and I used Slang for scripting, though it’s entirely possible to skip on proper scripting if your use cases are simple enough.
For interactions (like Key + Door = Door unlocked) I placed an entity called WorldReaction which has two properties: the identifier of the object that it responds to (the Key) and the filename of the script file that should run. In Slang, such a script would look something like this:
removeInvItem "doorkey"
remember doorOpen
Basically, all I’m doing here is removing the inventory item that was used (the “doorkey” item) and then storing a value in the save file that says the door is open. Next time the scene is loaded, the door will open without the key. Again, it’s possible to do this without a scripting solution, but I found it to be very helpful.
Placing objects is a little abstract. Since you don’t want to have to create a new Ogmo entity type for every item you’ll have in your scene, the best way in my experience is to simply have a WorldItem type with a property for the definition file that the item will use. Something like this:
<item>
<id>front door key</id>
<image>rusted_key.png</image>
<isInventory>true</isInventory>
<item>
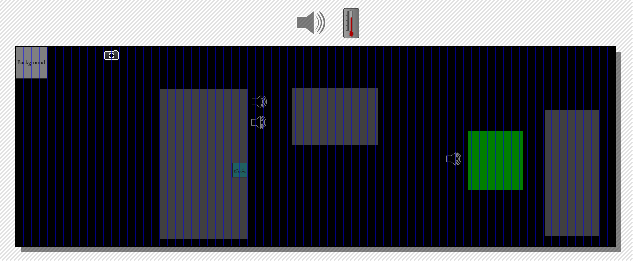
The upside to this approach is that it’s much less work to create new entity types for objects you’ll only ever place once. The downside is that your editor ends up looking like this:

Well worth the tradeoff, in my opinion.
Since this is a very dynamic approach, the ability to resolve assets by name is indispensable. I always use my custom library loader FLAKit when developing in Flash, so this is baseline for me. You can implement this however you like, but the bottom line is that you need to be able to do this:
var nextLevel:XML = loadXML(hotspot.nextLevel);
var itemImage:BitmapData = loadBitmapData(item.imageName);
As a bonus, using FLAKit means that at any time you can press a button and reload all your assets without closing the game. It’s really handy for tweaking item positions or seeing how an image looks in-game while you’re working on it.
Finally, a data-driven approach favors autonomy. You won’t be able to have much logic in your top-level World class, if any at all. Design your entities to handle their own collision, mouse logic, and so on. Hopefully you aren’t given to relying on static variables, because they won’t be an option any more. When you need to communicate between entities, use message passing (I can go into detail on that if need be).
Hopefully that’s enough to get you started! Let me know if you have any other generic questions.