Wow we’re - finally - back: BIG THANKS to who managed to bring the Forums back online (thanks zach)!
Missed the community.
I’m working (actually was, but I’m planning to resume it) on a dynamic lighting effect for punk.fx (a project that maybe some of you remember - I should probably take the time to make a post about that project on this new forum…) based on ideas from catalinzima.
This thing it’s just in alpha stage, but I’ve successfully integrated it in punk.fx and rewritten all the pixel-by-pixel code into PixelBender shaders (hopefully leveraging the use of GPU power instead of relying on the CPU).
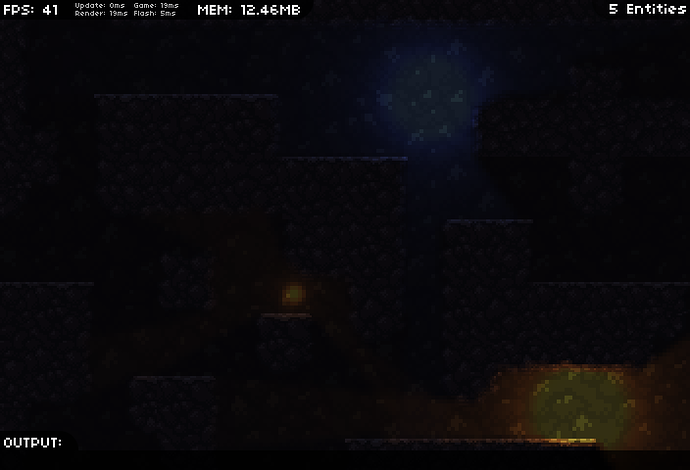
With this effect you can add lights (and specify a bunch of parameters for them - size, falloff, etc.) to the rendered scene and shadows will be automatically calculated from a background image representing the occluding objects.
Keep in mind that it’s still an alpha, and has to be worked on (optimizations, refactoring, etc.) but… here’s what it looks like as of now: https://dl.dropboxusercontent.com/u/32864004/dev/FPDemo/DynaLightAlpha.swf.
Also: can we have a “Work-In-Progress” category like in the old forum? OK, I’m fine with it.
EDIT: If you’re on Chrome disable the Pepper plugin.






 )?
)?