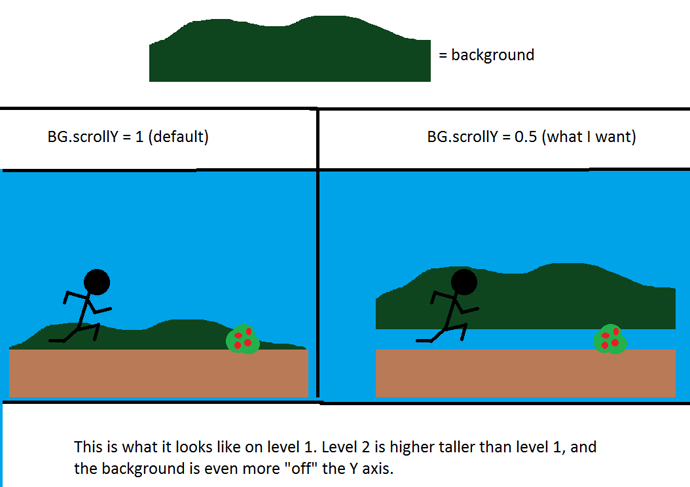
Okay, so my background layer has a scrolly value of 0.5, so it scrolls twice as slow on the y axis.
Now, when I add the graphic to the world, depending on the levels height, the background layer is off more or less on the y axis.
I’m using
addGraphic(_map_BG, 2, 0, -( (mapHeight * 16) / 4) + 6);
which works on level 1 perfectly (level 1 is 512 pixels high). But on level 2 (which is only 352 pixels high), the background layer is way too far up in the air
I know this is basic math, but for some god damn reason I can’t wrap my head around why it is like this, I’m confused


 I don’t know where to add that
I don’t know where to add that
 We’re making great progress here, I almost understand what the function is doing now. I assume that “1f” was a spelling error? I removed the “f” since it gave me an error.
We’re making great progress here, I almost understand what the function is doing now. I assume that “1f” was a spelling error? I removed the “f” since it gave me an error.