This is the documentation for the Masklist class.

Here you can see that the class is called Masklist and it inherrits from the Mask class. That means a Masklist can be used wherever you’d use a Mask.
Under the Public Methods section, it describes all the public methods available to the Masklist class. With the add() function, it shows that it takes a Mask as an argument and returns that Mask.
So, we know the following so far:
- we can use a
Masklist wherever we’d use a Mask.
- We can use the
add() function to add a Mask to the Masklist.
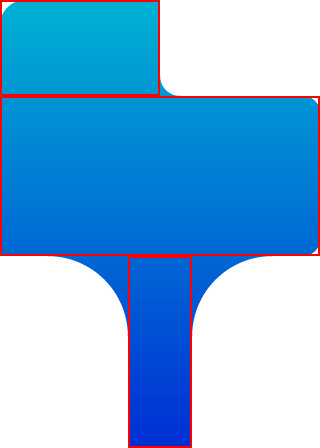
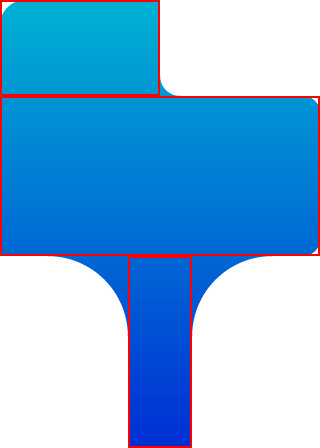
So, if we have a character with a weird shape, we want to use a few hitboxes.

We know from the documentation for Hitbox, we know that a Hitbox is a Mask, so we can add a Hitbox to a Masklist.
public class StrangeShape extends Entity
{
function StrangeShape(x:int, y:int)
{
// Create the hitboxes for collision.
var h1:Hitbox = new Hitbox(10, 6, 0, 0);
var h2:Hitbox = new Hitbox(20, 10, 0, 6);
var h3:Hitbox = new Hitbox(4, 12, 8, 16);
// Add the hitboxes to a masklist.
// Hitboxes can be added in the constructor if you wish.
var m:Masklist = new Masklist(h1, h2);
// Or, you could add them manually.
m.add(h3);
type = "strange";
// Now, we can pass the Masklist to the parent Entity to assign it.
super(x, y, STRANGE_SHAPE, m);
}
}
At this point, we can create one of these guys and check collision against the type strange. A collision will only occur if it collides with any Hitbox contained in the Masklist.
Make sense?