Okay so I was wondering what would be the fastest and least intensive way to fake lighting in a castle setting. I mean light being thrown by torches, and then a light around the main character. would just overlaying a black square and then cutting out holes where ever a torch is? would it be to intense to update that each frame? I could also look into raycasting but I heard that was process intensive. I would also like some falloff of too. I can post an example if needed.
Most efficient way to fake lighting
There was also a lighting lib on the old forums that simply cut out circles that had a radial gradient. I used a modified version of the lib in my game, Infested Space. I can setup a repo on github with the source if anyone is interested.
thanks guys. I think I am slowly getting the idea of it. so Canvas across the screen, then use a blendmode to subtract circles out of it.
So I have the Screen covered. Using a bitmap Data. How would I go about actually alphaing out certain areas though/
Shillysit: can you post that, because I thought I had figured this out, but I am completely lost. I dont even really need the raycasting. I literally just want to cut circular holes in an image.
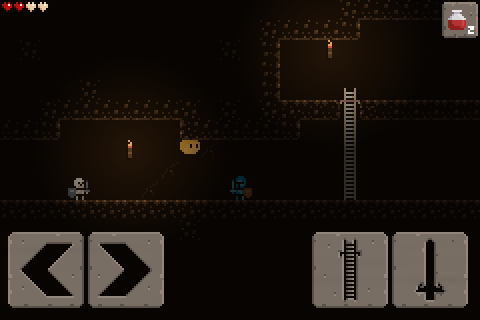
Example Mockup:

thanks man. They look much better in Motion, I have really worked hard on all the sprite animation. Also plays at a really good pace on device. I am getting almost 60, but using the variable timestep so it all looks really good. the slimes look different now though. they only have one large eye. Once I get this lighting done I will have to make a video
I will try to get it up on Github tonight. I need to go through and document the code as well.
thanks. I really only need the code for how you alphaed out certain parts only. if you just want to post that might save you time commenting it.
I’m still going to stick it on Github, but here’s the render function from the main lighting class:
override public function render():void
{
super.render();
//redraw the canvas
canvas.fillRect(canvas.rect, 0xffffff);
//go through each light and render it to the canvas
for (var i:int; i < lights.length; i ++)
{
// if this is removed or not active, skip it
if (lights[i].removed || !lights[i].active) { continue; }
// if not on camera, don't render
if (lights[i].x < world.camera.x - lights[i].image.width || lights[i].x > world.camera.x + lights[i].image.width + FP.screen.width
|| lights[i].y < world.camera.y - lights[i].image.height || lights[i].y > world.camera.y + lights[i].image.height + FP.screen.height) { continue; }
// rotate the image
(lights[i].image.angle + lights[i].rotate < 360) ? lights[i].image.angle += lights[i].rotate : lights[i].image.angle = 0;
// draw the correct light image
light = lights[i].image;
//set the light image scale and alpha properties
light.scale = lights[i].scale;
light.alpha = lights[i].alpha;
//render the light to the canvas
renderTo.x = lights[i].x;
renderTo.y = lights[i].y;
light.render(canvas, renderTo, FP.camera);
}
// render the canvas to the screen, with
FP.buffer.draw(canvas, null, colorTransform, BlendMode.SUBTRACT);
}
You want to look at the last two lines:
light.render(canvas, renderTo, FP.camera);
This renders the “light” image to the canvas at the position specified in the light object. Once I’ve looped through all the light objects, I then render the canvas to the screen using the “Subtract” blendmode:
FP.buffer.draw(canvas, null, colorTransform, BlendMode.SUBTRACT);Hey so what is the light in this case? I see you calling its Length as well as its image and X and Y. so is it a Entity? or is it something else?
The Light is just a data class that holds the information for individual lights, such as, location and alpha (to be clear, the light is never added as an entity).
Hey Jason,
I sent you an email with a method that should be more efficient on mobile 
Any news on a great performance lighting engine? I have tried using TileLighting and Lit, but I get bad performance fi the lights are too big. The fps drops significantly
BlendModes (in general) are costly… how big are we talking about?
You can try halfing your original assets and draw at double the size to gain some FPS (if that’s feasible).
Why not make an extra folder in your assets folder called ‘halfsize’ and store half-sized versions of some of your assets there to see if it helps?
For a comparably limited platform like Flash, it’s almost guaranteed that you’ll have to make some sacrifices in asset quality. Scaling assets down and rendering them scaled up is a common approach and it’s probably required for something like this.
You’d be amazed how many graphical features are actually clever fakes, even under powerful frameworks like OpenGL and DirectX with C++.
In fact, ‘clever fakes’ are the fundamentals behind almost every advanced graphical technique. Heck, ‘lighting’ itself in 3D game engines is a clever fake - if we use an even remotely realistic lighting system such as radiosity-based lights we get terrible framerates as soon as there are more than a few light sources in the room.
Being a graphics programmer means being great at lateral thinking and linear algebra.
