Anything relevant to the lighting lib would be helpful.
Lit: a light engine
Well, what I posted is the only code which I use with the lighting lib…
And for some reason, now when I try to re-add everything, there is no change to the game. Not even if I only add
add(lighting = new Lighting(FP.screen.width, FP.screen.height));
The screen isn’t black as usual :l
I’ve been using Lit for a while, but I’ve come across a problem that I hope someone can help with. If I move the camera, everything that doesn’t have a light on it is black. Obviously this makes sense - but is there a way of restricting the area of darkness to just a specific location?
The scenario is that I’ve got a building that’s affected by the lighting, but everything else should just have no lighting whatsoever.
@John_Andersson1 You really need to post the whole source code because you haven’t been posting code that has been helpful in solving your problem.
@trig So you only want the lighting inside a rectangular area? The lib doesn’t naively support that - you’d need to experiment with modifications to the lighting class so that it only renders lights within a rectangular area.
Yeah I’ve been trying various things and not having much luck. I just wondered if anyone had any ideas. I’ll keep trying!
I think I’ve fixed it - let me know if this is INSANE. What I’ve done is set all the lights’ scrollX and scrollY to 0, so they don’t move with the camera. THEN, in the lighting update, I have a matrix that has the tx and ty values set to the inverse of the camera. This is then applied during the drawing, moving the entire lighting area.
It seems to work ok… It just seems mad.
That is a bit overkill. What you probably should do is restrict the drawing to the lighting class’s canvas to a rectangular area.
EDIT: if you take a look at the update function in the lighting class you’ll see I only have it updating the rectangular area that the camera is currently looking at. You can use the same method, you just need to set it to the position/size that you need.
I’m sorry I’m being a bit thick (it’s been a long day) - could you point out exactly where that is? I can see where you’re culling any lights that aren’t on screen, but what I’m doing is slightly different.
It’s the FP.buffer.draw method that draws the black (with holes in it for lights). I don’t see a way to restrict this to a worldspace coordinate…?
(thanks!)
(To be honest my ludicrous method doesn’t seem to affect the framerate at all on my low-spec machine, so even if I don’t find a better solution, it’ll do. I’ve written worse code.)
Sorry I actually didnt have it setup like I thought I did, I wrote this little library awhile ago.
However, in the render function you can see how I’m filling the entire canvas:
_canvas.fillRect(_canvas.rect, _fillColor);
Instead of filling the entire canvas (_canvas.rect) you’d just specify the area where your building is. That way only that rectangular area is being filled with your fill color.
Ah of course, I see what you mean! I’ll try that out when I get home. Thanks very much!
Ok… here I go again.
Gameworld:
package game { import lit.*;
public class GameWorld extends World
{
[Embed(source="../assets/graphics/lighting/circle.png")]public static const SPR_LIGHT_CIRCLE:Class;
public var lighting:Lighting;
//public var mouseLight:Light;
public function GameWorld(tileset:Class)
{
}
override public function begin():void
{
super.begin();
add(lighting = new Lighting(FP.screen.width, FP.screen.height));
loadLevel(blabla, blabla);
}
public function loadLevel(levelNumber:Class, tileset:Class):void
{
for each (var layer:XML in mapXML.layer)
{
var XMLlayers:String = layer.attribute("name");
switch (XMLlayers)
{
case "Background":
tileX = 0;
tileY = 0;
for each (tile in layer.data.tile)
{
if (tileX >= mapWidth)
{
tileX = 0;
tileY++;
}
if (tile.@gid != 0 && tile.@gid != GID_torch_1 && tile.@gid != GID_torch_2)
{
_map_background.setTile(tileX, tileY, uint(tile.@gid - 1));
}
if (tile.@gid == GID_torch_1)
{
var image:Image = new Image(SPR_LIGHT_CIRCLE);
image.centerOO();
FP.world.add(new Torch(new Point(int(tileX * 16), int(tileY * 16 ))));
lighting.add(new Light(tileX * 16 + 8, tileY * 16 + 16, image));
trace("light added")
}
tileX++;
}
break;
}
}
}
//End
}
}
I removed everything which isn’t related to the lighting engine
The torch class is just a visual entity.
1664 & 960
If I send the game to my friend, when he runs it, the screen is black (so it works for him but not for me!?)
Hello,
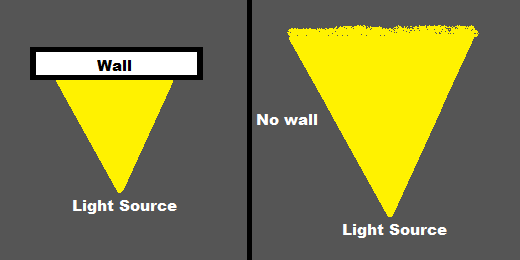
is there a way to create an obstacle? Something like:

(Pardon the poor art skills)
If I understood correctly, Lit draws a black image over the stage and subtracts the “light images”, so I’m guessing it’s not possible to have an obstacle like this, but if so, can anyone point me in the right direction?
This method wont work with Lit because of the method it uses to draw the lights. To get a realistic lighting system as you described, you’d need to do ray casts from the light sources point of origin so that it stops if it hits anything “solid” before the light falls off.
Okay, thank you. Do you think it’d be possible to do it through ray casts using FP?
It’s definitely possible. Raycasting isn’t bound by any language or framework, it’s purely a set of algorithms. You can apply the theory to anything.
Okay, so apparently if I use stage3d (stage3dpunk), it doesn’t work. That was the problem. So how the hell can I use it with stage3d?
John…these are the kinds of things you should tell us ahead of time. ><
Superficially, Stage3dPunk and Flashpunk look the same, but they’re in fact very different. They share an API and that’s about it, so it doesn’t surprise me that they wouldn’t necessarily play well together. Stage3d is a completely different rendering approach than bitmap blitting. There’s no easy solution to this problem…it would likely involve rewriting Lit from scratch and using shaders.
If you want to discuss it further, please create a new topic.
I can confirm that what @jacobalbano says is absolutely the case.
Please read my response here and continue discussion in that thread.
