So I heard about this GBJam thing, and it sounds like I’ve finally found a game jam to get interested in. I haven’t made a jam game in the longest time so I’m jumping in.
The restrictions are on resolution (144x160) and four colors maximum, though no restrictions are made on what those colors must be. I’ll probably do art in grayscale and modify the bitmaps as I load them. Color palette is still under judgement, though I do like the look of @zachwlewis’ solarized suggestion in the Primary Colors EP thread.
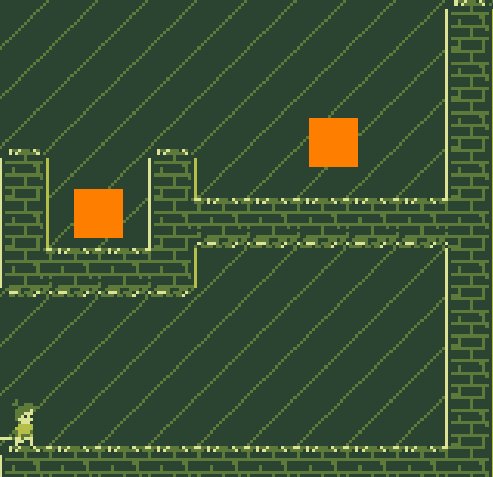
The goal at this point is to make a micro-metroidvania, with some enemies, a few secrets, and a boss or two.
We’ll see how it goes. I’ll update the post as I work on it.




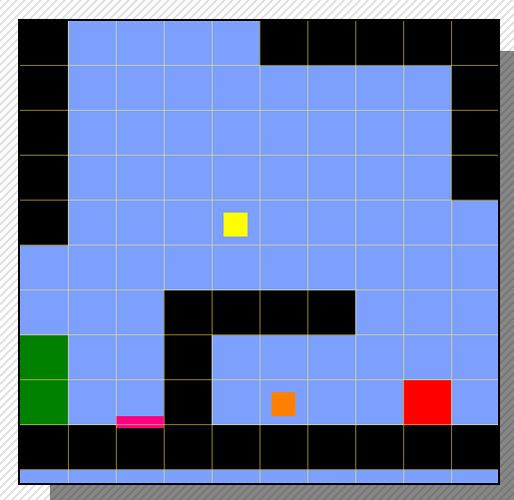
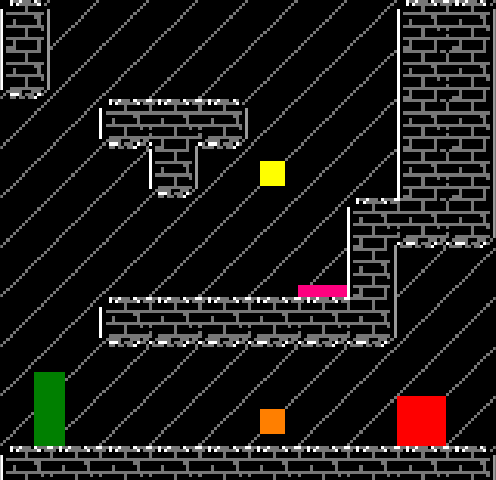
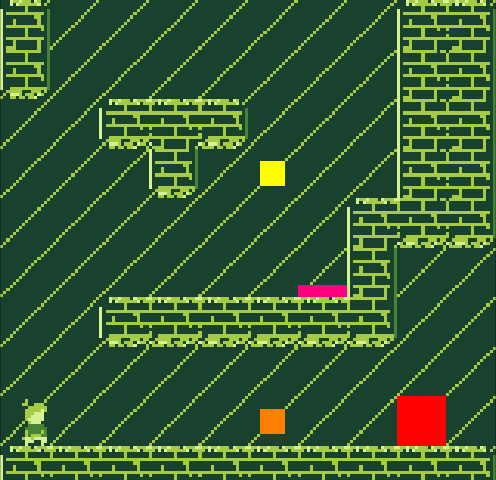
 Since we can only use four colors in total, I’m doing the art with four specific greyscale values and modifying the bitmapdata when I load it. I can change the final values by tweaking a config file, which looks like this:
Since we can only use four colors in total, I’m doing the art with four specific greyscale values and modifying the bitmapdata when I load it. I can change the final values by tweaking a config file, which looks like this: