Attention @miguelmurca! Your request has been granted. Doesn’t have all the bells and whistles, but it should be helpful anyway.
private function autoSet(tilemap:Tilemap, grid:Grid):void
{
for (var col:int = 0; col < grid.columns; col++)
{
for (var row:int = 0; row < grid.rows; row++)
{
if (!grid.getTile(col, row)) continue;
var index:int = 0;
if (grid.getTile(col, row - 1)) index += 1;
if (grid.getTile(col + 1, row)) index += 2;
if (grid.getTile(col, row + 1)) index += 4;
if (grid.getTile(col - 1, row)) index += 8;
tilemap.setTile(col, row, index);
}
}
}
Load your solid values into a Grid, create a Tilemap to set, and pass them both to the function. You should be good to go. It uses the tileset format defined here, which is what Flixel uses.
For example:
![]()
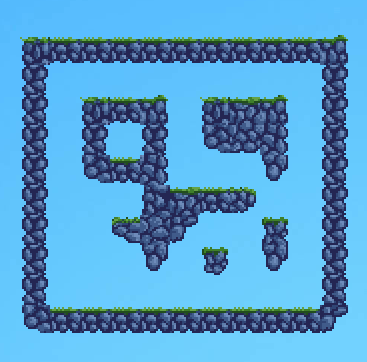
And a sample of the result:

Enjoy!

 (there should totally be a pull request, if there isn’t already.)
(there should totally be a pull request, if there isn’t already.)

