Hi,
I was working on some fire emitters, the idea is to generate fire on the bottom of the screen and at the same time it should follow the player while he’s moving (follow the Camera), this is where i am so far :
Weather Class :
var p:ParticleType = emit.newType("f", [0]);
p.setMotion(94, 20, 10, 0, 50, 1.0);
p.setColor(0xF9FF59, 0xFF270A);
p.setAlpha(0.9, 0.3);
public function SetWeather(weather_type:String, frequency:int, layer:int = 4, weather_falls_down:Boolean = true):void {
active = true;
interval_between_particles = frequency;
emit_count_down = 10;
emit_string = weather_type;
this.layer = layer;
this.weather_falls_down = weather_falls_down; // If true, weather particles will float up instead
}
override public function update():void {
emit_count_down += 1;
if (emit_count_down > interval_between_particles) {
emit_count_down = 0;
emit.emit(emit_string, xx + FP.rand(6) , 200);
xx++;
}
}
I’m only testing with an incremented variable, i create the entity from my world using :
private function initFire):void
{
var w:Weather = new Weather();
w.SetWeather("f", 0.3);
add(w);
}
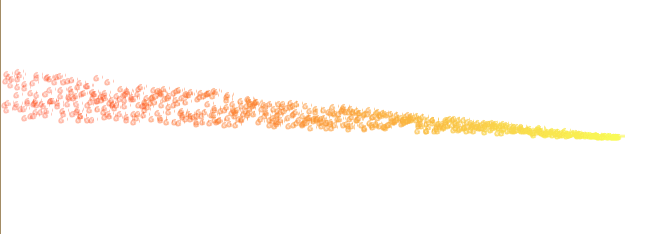
This is what i get :

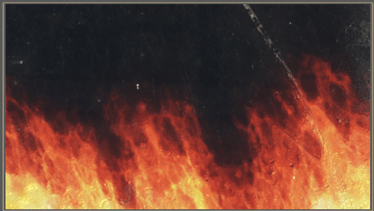
I was hoping for something more like :

If there is anything i can change, i’m all ears :).
