Hi,
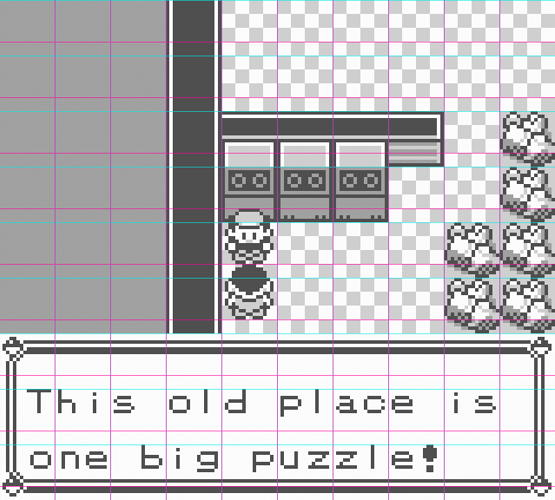
I have a small issue with a game im working on. it has a birds eye view seen clearly in games like Pokemon or A link to the past. Basically the problem is with the layering of the sprites. What I’m trying to do is have the character sprite be able to go behind or infront of a tile and appear in the right layer. How would I go about changing the player’s layer in runtime based on his position. For example, making a wall render in front of a sprite or behind him. Also I don’t know if i should start a new thread for this but is there already a spriter flashpunk implementation out there, or should I just make my own?


 . Hmmm, since the hitboxes are on the bottom of the sprites maybe i can check if im on a wall tile and change its depth accordingly? Since the sprite wont ever collide with the wall from down
. Hmmm, since the hitboxes are on the bottom of the sprites maybe i can check if im on a wall tile and change its depth accordingly? Since the sprite wont ever collide with the wall from down . Also, I am using a collision grid for the level. Thanks for the help, I’ll keep you posted.
. Also, I am using a collision grid for the level. Thanks for the help, I’ll keep you posted.