I’m getting started with my first FlashPunk project, and I’m getting my feet wet with the various collision detection features it supports. So far everything has been working how I expected it to, except for collision between hitboxes and Pixelmasks.
With every other type of collision (hitbox vs hitbox, Pixelmask vs Pixelmask), two Entities are “colliding” when any amount of their hit regions overlap, which is normal. However, I can’t get collision to work the same way when only one of the Entities uses a Pixelmask.
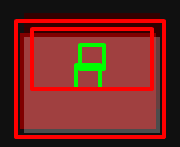
The image below shows an example of the problem I’m running into. The small rectangle is the hitbox of the Entity that doesn’t have a Pixelmask. That hitbox is clearly heavily overlapping the Pixelmask of the other Entity (the big grey box), but FP doesn’t think they’re colliding.

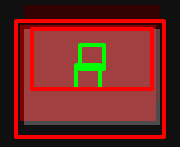
However, they are considered to be colliding in the image below, when the Pixelmask is a bit higher:

I clearly have the wrong idea of how hitbox/mask collision works. Do they only collide once the entirety of a hitbox is inside the mask or something? I tried figuring it out myself but I can’t quite decipher what’s going on.
