When creating a bitmapdata from inside an entity, it will always position the bitmap data at the entitiy’s position, making anything with a lower x or y than the entity’s not being drawn to the bitmap. How can I fix that? (This sounds confusing explained, so I wrote some code to illustrate:)
package Entities
{
//imports...
public class EntityA extends Entity
{
public function EntityA()
{
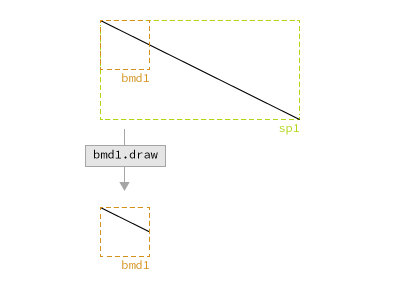
var sp1:Sprite = new Sprite();
sp1.graphics.lineStyle(1, 0xffffff);
sp1.graphics.lineTo(FP.width, FP.height);
var bmd1:BitmapData = new BitmapData(10,10);
bmd1.draw(sp1);
addGraphic(new Image(bmd1));
//Draws a line to the right and down from the entities position.
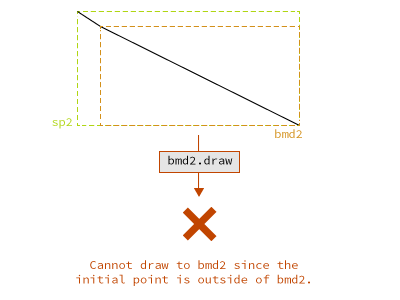
var sp2:Sprite = new Sprite();
sp2.graphics.lineStyle(1, 0xffffff);
sp2.graphics.lineTo(-1,-1);
sp2.graphics.lineTo(FP.width, FP.height);
var bmd2:BitmapData(FP.width,FP.height);
bmd2.draw(sp2);
addGraphic(new Image(bmd2));
//Nothing.
}
}
}
P.S.: I know I could use the Draw utils, but sometimes using a bmd would be useful too.