Toying with this nice tutorial and trying to port the code from XNA C# to FlashPunk.
Well… it’s proving not nearly as easy as I first thought!
I’m more or less at the third chapter, but still fighting with FPS (I downscaled the whole thing) and 2D vectors (for which I’m using a modified version of playchilla’s implementation).
The tutorial is made for fixed-rate engines - or so it seems since it actually counts frames to trigger some actions. Any ideas on how to adapt that to variable framerate (i.e. where one’s supposed to multiply by FP.elapsed - before adding velocity/to position/at the end of update, etc.)?
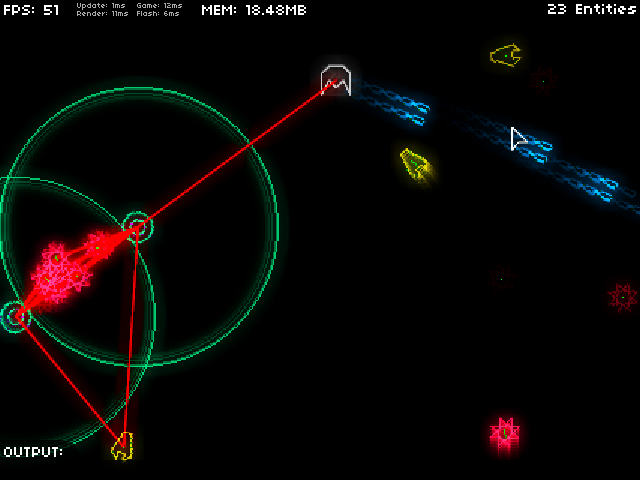
Here’s the thing as of now.

PS: If you’re going to use the Vec2 class linked above in FlashPunk be sure to multiply the radians by FP.DEG and not by Vec2.RAD2DEG 'cause FP likes counterclockwise angles:
var orientation:Vec2 = new Vec2(1, 1);
var radians:Number = orientation.angle; // vector angle in radians
// image.angle = radians * Vec2.RAD2DEG; // NOT CORRECT for FlashPunk
// image.angle = orientation.getDegrees(); // NOT CORRECT for FlashPunk
image.angle = radians * FP.DEG; // YEP! Just what you expected!
Ooh controls…:
WASD - move
ARROWS/Mouse - aim
SPACE - toggle bloom && trails

 :
: