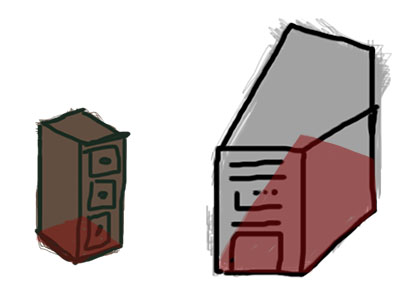
The game I’m developing is not a perfect isometric game. It’s exactly like this one:

It’s a messsed up perspective.
So…
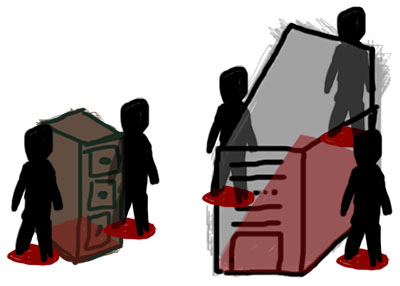
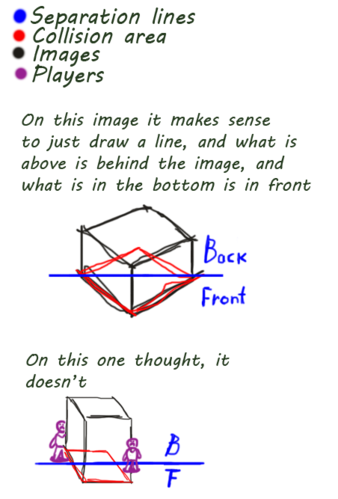
You can see that dividing this object in the middle, the player in the left is behing the image, because it is above the separation line, even thought it is not supposed to. Some similar issue happens with the player in the right.
Even if I drew a line in the very bottom of the base, or in the very top, either one side of the object or another would have an ordering issue.
My solution for now:

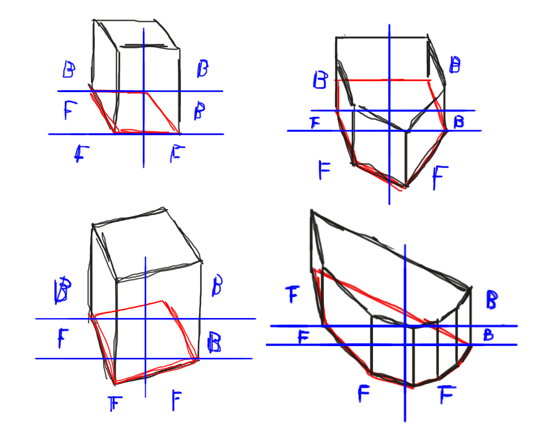
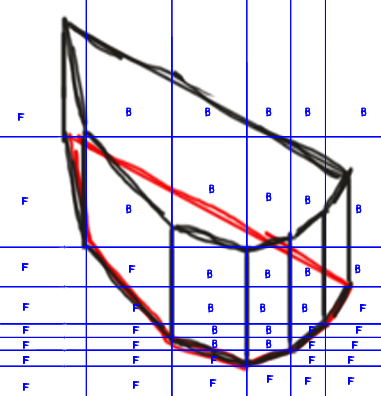
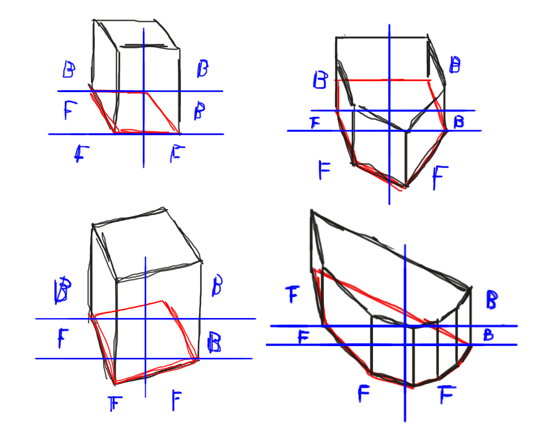
I have found out that no metter the complexity of the base of the object represented by an image, if its convex, It can be subivided in 6 parts, drawing one vertcal line and two horizontal. The vertical one needs to be somwere in the middle, and the two horizontals must be in the same Y as one of the points of the polygon. Doing that, you can then define which parts will make the player stay behind, and which ones will make him be in front.
To implement that, I intend to create a txt or csv file for each object, containing the X of the vertical line, and both Ys of the two horizontals, and a boolean telling if, between the two horizontal lines, the area to the left is in front or behind.
How do you like it?