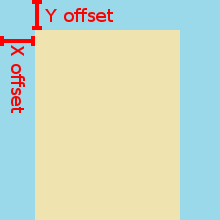
So, when we create a Hitbox we need to specify new Hitbox(width, height, xOffset, yOffset).
I’m interested in this since my character has a big head(its larger than the rest of the body) and there is something above the head of the character that I want to ignore aswell.

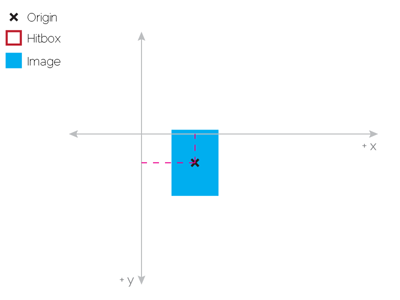
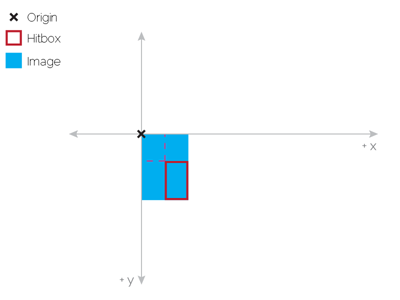
The image above shows what I want to do: my image is the whole square, but I want that it’s hitbox to be reduced only on top and on both horizontal borders of it.
I tried playing around with the values in the Hitbox constructor, but nothing what I tried worked. Any solutions for this? (even if I don’t use Hitbox object?)